Manage Visual Customisation
interact
🇪🇸 Si quieres información en español, consulta este tutorial en vídeo (opens new window).
🇫🇷 Si vous souhaitez des informations en français, regardez ce tutoriel vidéo (opens new window).
🇵🇹 Se quiseres informações em português, vê este tutorial em vídeo (opens new window).
🇮🇹 Se vuoi informazioni in italiano, guarda questo tutorial video (opens new window).
🇩🇪 Wenn Sie Informationen auf Deutsch möchten, sehen Sie sich dieses Video-Tutorial an (opens new window).
Visual Customisation allows you to edit and fully customise the appearance of the search layer so it looks like a natural part of your shop. For example, you can edit the brand colours, the font of the text, and various aspects of your product cards.
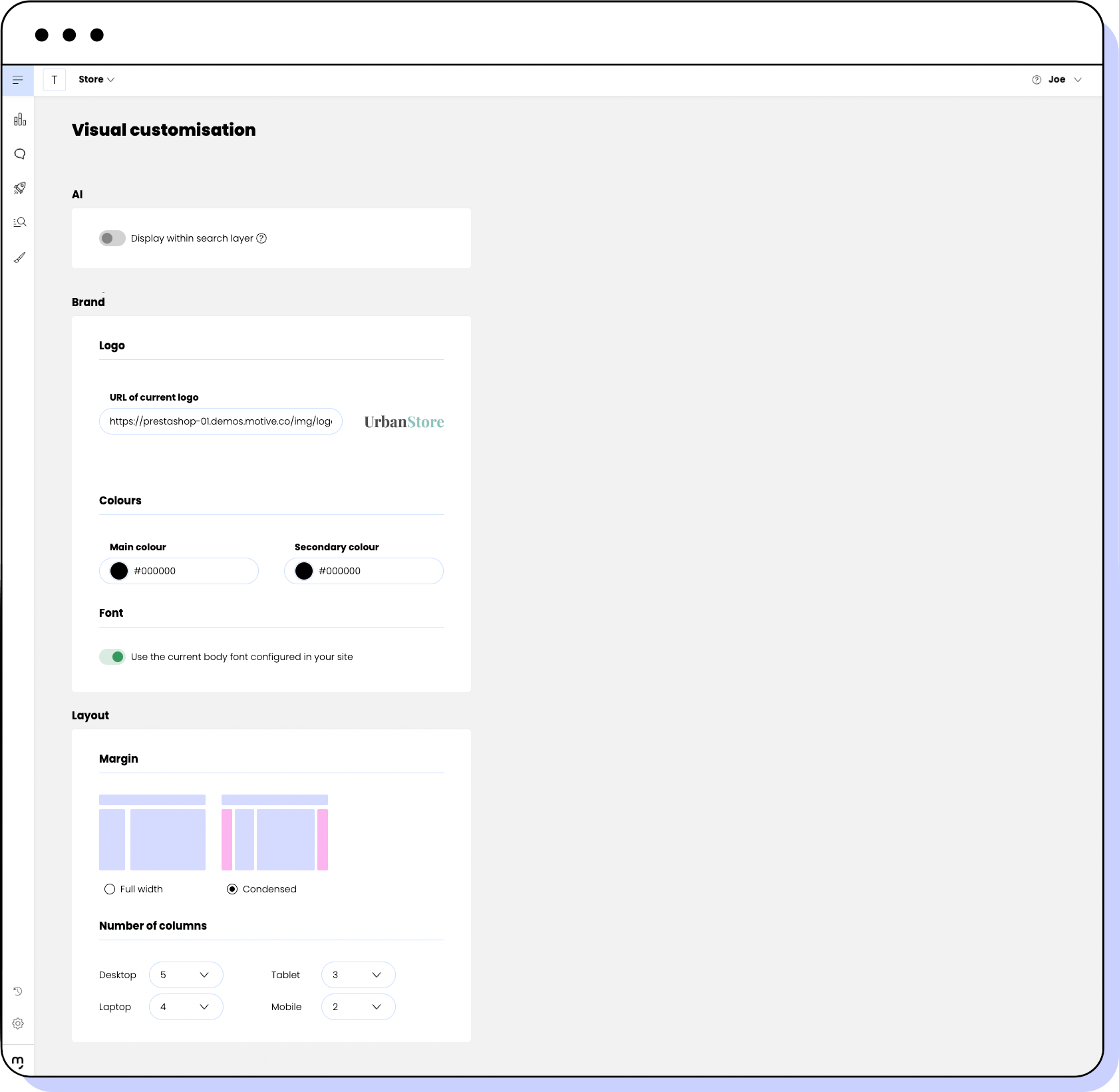
Click Search layer > Visual customisation in the left-side menu to access the Visual Customisation page.
You can then edit different sections. After making any changes, click Save to save them and update the search layer in your shop.

AI
Use the toggle to activate and deactivate the AI search capabilities.
Brand
Edit the search layer to adapt it to your brand identity.
note
These fields cannot be empty.
Logo
During initial setup, Motive takes your logo from your e-commerce platform to display it in the search layer. If you want to change your logo at some point, do the following:
- In URL of current logo, paste the URL where your logo is hosted.
note
To generate a URL, the image has to be hosted externally.
Colours
Specify your Main colour and Secondary colour using their hex code, or select them directly by clicking the coloured circles.
Font
By default, Motive Commerce Search uses the same body font that you have configured in your site.
Turn the Font toggle off to specify a different font by entering the Font family as it appears in your shop's CSS. See the following example:
font-family: "Times New Roman", Times, serif;
Layout
Edit the general appearance of the search layer.
Margin
Select the width of the search layer as it appears on the desktop version of your shop:
- Full width: The search layer fills the entire width of the screen.
- Condensed: The search layer leaves free space on the sides of the screen.
Number of columns
Choose the number of search result columns you want to display on the results page, according to the device type:
- Desktop: 4, 5 or 6 columns
- Tablet: 2, 3 or 4 columns
- Laptop: 3, 4 or 5 columns
- Mobile: 1 or 2 columns
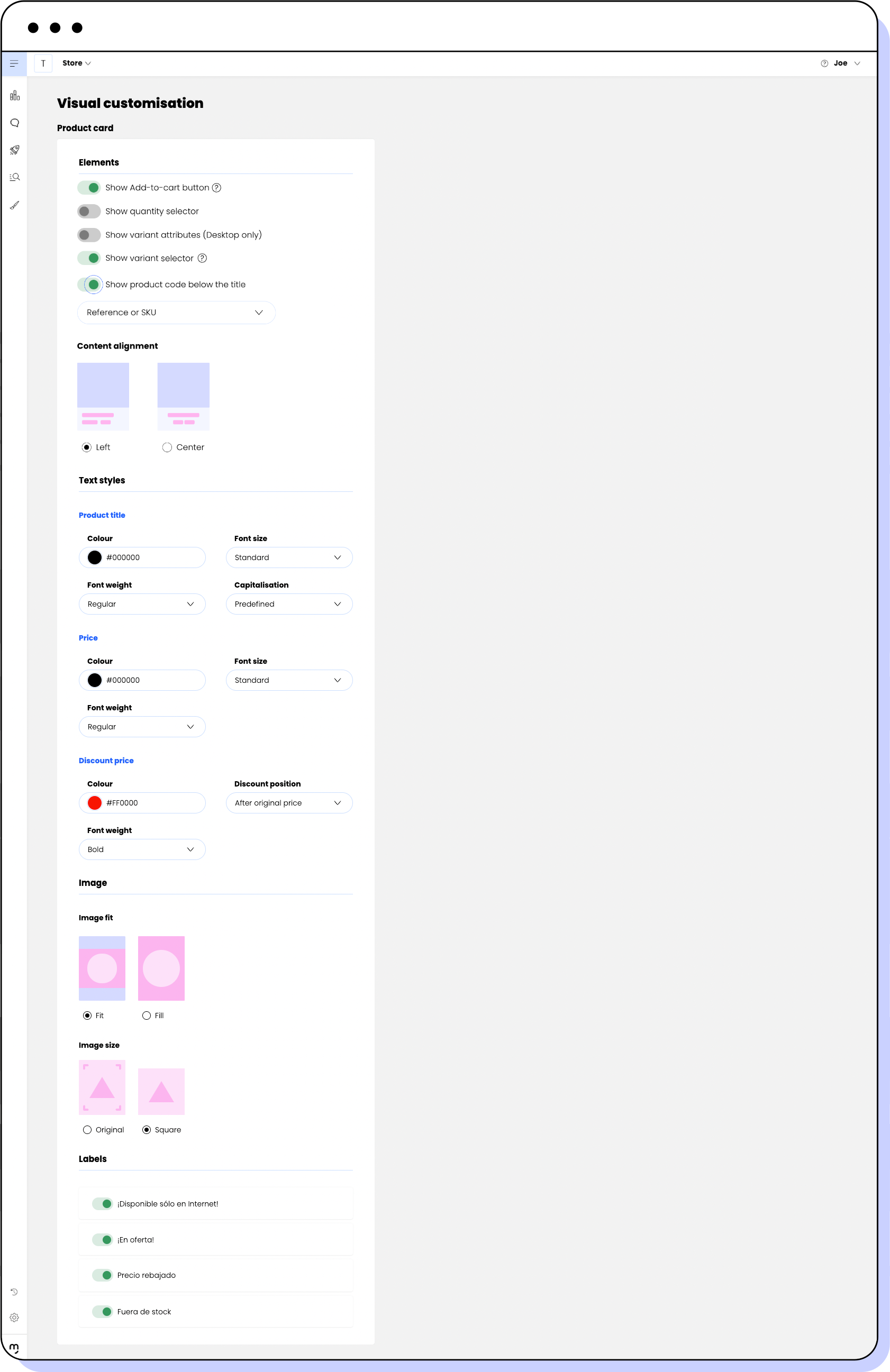
Product card
Edit your individual product cards.

Elements
Use the toggles at the top of the section to do the following:
Show Add to Cart button: Display a button to add items to cart directly from the search layer.
note
If your catalog contains products with variations, a See product options button linking to the corresponding product detail page is also enabled.
Show quantity selector: Display a button to add several items of the product to the cart.
note
The quantity selector is only compatible with platforms meeting the following minimum version requirements:
- PrestaShop: Version 2.30 or higher
- WooCommerce: Version 1.31 or higher
- Magento: Version 1.4 or higher
- Shopify: No version restriction
Show variant attributes: Display variation information at the bottom of the card for products with variations. Only available for desktop mode.
Show variant selector: Display the different product variants (such as color or size) directly from the product card. Designed to offer a smooth and intuitive experience when selecting options before adding to cart.
Show product code below the title: Display the product code information of the product: Reference or SKU number, MPN code or Bar code (EAN13, UPC, or ISBN)
interact
PrestaShop users can also turn on or off a toggle called Show product prices incl and excl tax that shows prices with or without taxes.
In Content alignment, select the way you want to arrange the elements of the product menu:
- Left
- Center
Text styles
These fields allow you to configure the styles of the different text pieces that appear in your product cards, allowing you to modify their colour and other aspects like their font size.
Image
You can configure the product's image size and fit:
- Image fit:
- Fit: The image maintains its original format and there may be margins on its sides.
- Fill: The image fills all available space.
- Image size:
- Original
- Square
Labels
You can display certain messages, such as On sale or Out of stock, on the product card. Use your e-commerce platform back office to edit the specific messages you want to display, and use the toggles available in Motive Commerce Search to activate or deactivate them on the search layer.
note
Online only, On sale, New, Pack, and Out of stock are enabled on the search layer by default.
Labels apply to catalog products, not to specific product variations. This means that, if the product has several variations and some of them are out of stock, the Out of stock label will only be displayed when all variations are out of stock.
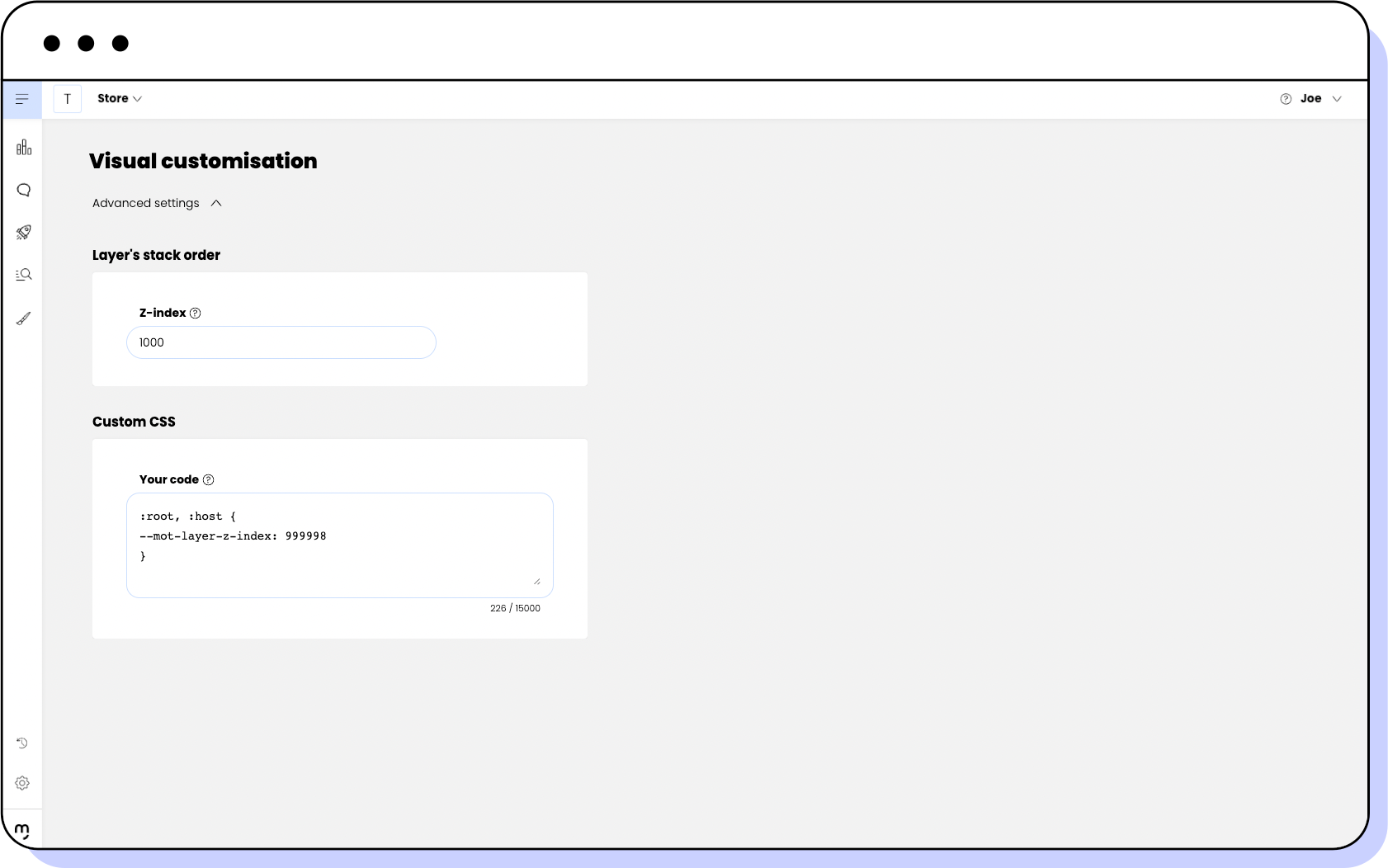
Advanced Settings
Here are the Advanced Settings configurations details.

Layer's stack order
Here are the Layer's stack order Z-index configuration details:
Z-index
In Z-index, set the weight given to the Motive Commerce Search layer in your shop's Z-index. Since the Z-index defines the order of overlapping HTML elements on your website, a higher value causes the layer to display on top of other elements.
note
The default value of Motive's z-index is 1000.
For example, if Motive's z-index is 1000 and your header's z-index is 2500, the header will appear on top of the search layer. If you want the search layer to display on top of the header, update Motive's z-index to a value greater than 2500, such as 2501.
Custom CSS
You can add custom CSS to modify some visual aspects of your search. In order to understand how to modify it, use your browser's Inspect tool. If you’re using Motive Commerce Search as part of a partnership, contact our partner to let you know more about how to add custom CSS.